# 前端开发,到底是什么
前端开发发展到今天,已经不是当初的“页面仔”了。除了传统的网页开发,如今的前端开发,还包括了app开发、后台开发的一定范畴。各种框架层出不穷,图形学,跨端,低代码等等领域也都在快速发展。不管如何发展,最终面向的都是用户,而前端开发是所有开发领域中,最接近用户的。前端开发的目的,就是通过前端领域中的各种技术,为用户提供高性能、流畅的用户体验。在开发演进过程中,不断积累、沉淀,提升团队开发效率、运营效率。
如今的前端开发,早已脱离了“刀耕火种”的时代,变得越来越复杂。要求我们需要掌握各种各样工具的使用。但是,不管如何变化,始终离不开那三板斧:HTML,CSS,JavaScript。
我理解的前端开发:
以HTML,CSS,JavaScript为主要技术栈,以可见的"页面"为目标,而进行的一系列技术开发动作。
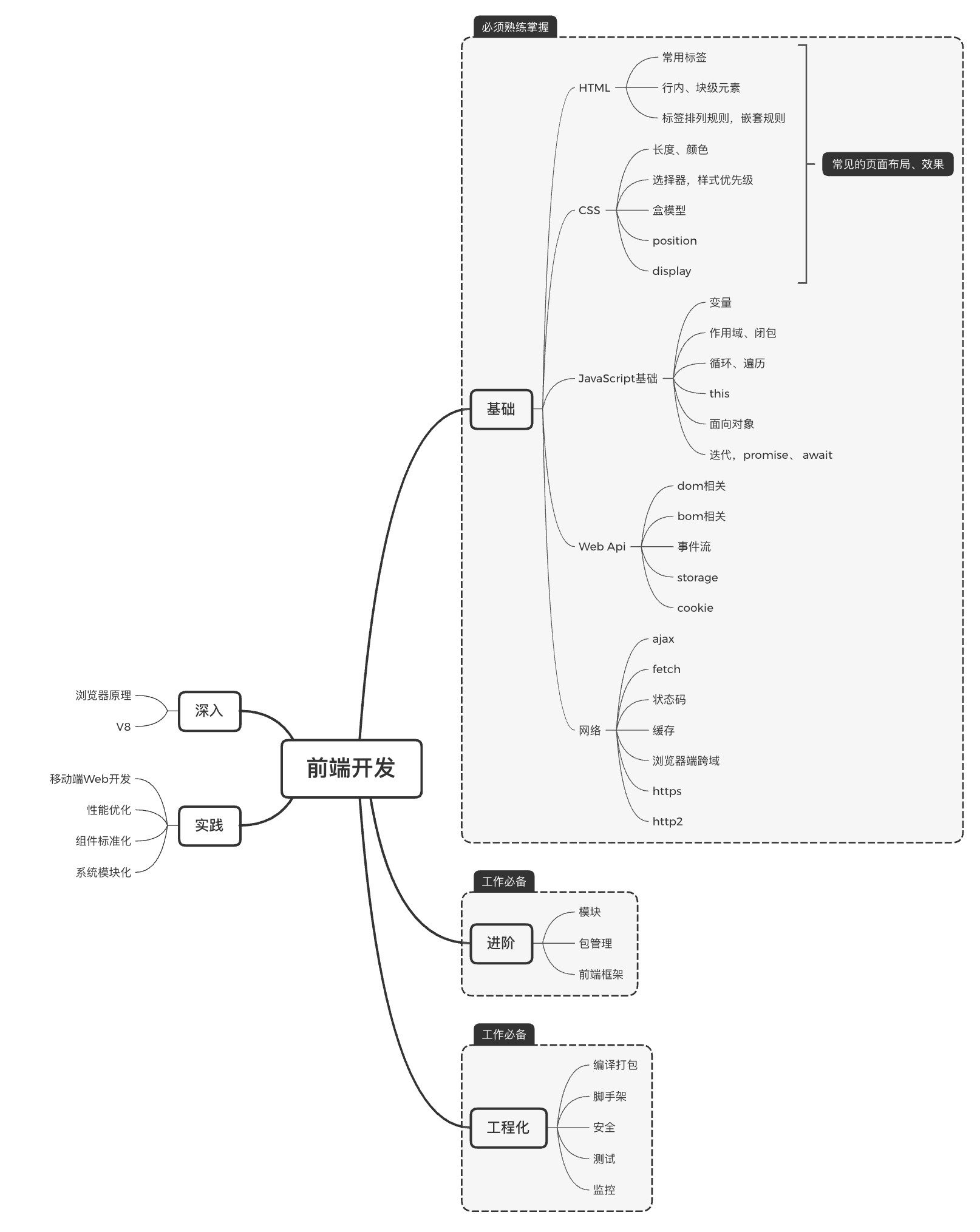
# 前端开发的”技能树“

上面是我总结的前端开发的技能树。前端领域的知识太多了,这棵树并不完整。而右侧画框的部分,是所有前端开发的地基,特别是基础部分。本教程,将会围绕这部分知识展开。而至于其他的部分,依然会不定期在公众号中进行更新。
本教程暂时不涉及Node.js
# 开发准备
推荐的需要的开发工具就两个,
- VS Code. 下载地址 (opens new window)
- Chrome浏览器. 下载地址 (opens new window)
VS Code是由前端技术栈开发的,强大的代码编辑器。关于如何配置,网上有许多的教程,搜一下就可以了。
Chrome 用来运行我们的代码,包括html代码,js代码,css代码。没有什么浏览器比Chrome对开发者更加友好了。关于Chrome浏览器的使用,可以看看这篇文章 (opens new window)。如果有条件,可以直接查阅官方文档 (opens new window)
注意
由于篇幅有限,本教程默认读者会使用chrome的基本调试功能。
本教程将会以基础为主,但是并不会单纯的讲基础,还会涉及一些在平时工作中大概率会遇到的场景、坑以及这几年自己的心得体会。好了,话不多说,下一章正式进入教程。